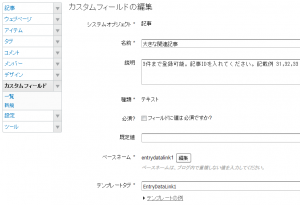
関連記事の情報として、ブログを跨いだ記事IDでソートをかけたい時に、カスタムフィールドで記事IDの入力欄を追加して

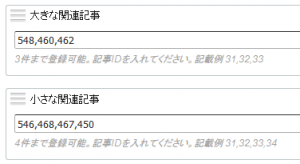
記事編集画面から、カスタムフィールド「関連記事」に複数ブログ記事IDを入れて、

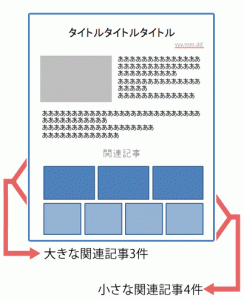
記事に以下のように関連記事一覧の情報を表示するテンプレートの作成の仕方をご紹介します。

記事IDからのソートは1件のみなら簡単に出来ますが、複数となるとうまくいきません。
○
<mt:Entries id="548">
×
<mt:Entries id="548,460,462">
結論としては、<mt:Entries>ではなく<mt:loop>を使用します。
まず、変数(entry_ids)を定義して、カスタムフィールドに書かれた値「548,460,462」を設定します。
<$mt:EntryDataLink1 split="," setvar="entry_ids"$>
※split=”,” は、テンプレート中で「,」で分割するという記述になります。(カンマ区切りで入力して貰うことが前提になります。)
※split=”,” は、Split プラグインが無いと動きません。「システムのプラグイン設定」に「Split」が無い場合には、インストールして使用しましょう。
変数(entry_ids)の定義をして、以下で完成。
<mt:If tag="EntryDataLink1"> //もし、カスタムフィールドに記述があったら、 <$mt:EntryDataLink1 split="," setvar="entry_ids"$> //カスタムフィールドの情報を変数(entry_ids)に定義、 <mt:loop name="entry_ids"> //変数(entry_ids)の値でループします。 <mt:if name="__first__"> //ループの最初に囲みを追加 <div class="listBox listBox1 clearfix"> </mt:if> <mt:Entries id="$__value__" include_blogs="2,4"> //ブログID(2,4)に変数(entry_ids)の値に該当するIDの記事があったら、 <$mt:EntryTitle$> //記事のタイトルを出します。 </mt:Entries> //変数(entry_ids)の値だけ繰り返し(3回) <mt:if name="__last__"> //ループの最後に囲みの閉じを追加 </div> </mt:if> </mt:loop> </mt:if>