CMS運用を多数の人で行う時に、WEB担当者が必ずしも画像のリサイズに長けていなかったり(リサイズ出来るフリーのサービスサイトもあるけども)、運用ルールを振り返らずに自由にやりたがったり(自由な方がいる場合もあるんですよ)
そんな時に、サムネイル画像のサイズに縛りを持たせず、自由にどんなサイズの画像(縦長でも横長でも)を入れてもきれいに見せるMTの小技です。
レスポンシブ対応もしちゃいます。

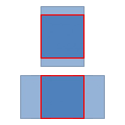
どんな画像もこのサイズに収めます。

横長画像は、高さで揃え左右のはみ出しを非表示(overflow: hidden;)にします。

縦長画像は、横幅で揃えて上下ののはみ出しを非表示(overflow: hidden;)にします。
※使用する画像の中で、見せたいものが画像の上部端とかにある場合には見えなくなりますが、今回はそこまで対応しません。
対応するとしたら、カスタムフィールドのチェックボックスで上下左右どこに合わせるかの選択項目作って、MTifで出し分けとかですかね?今回はやりませんが。
今回は、ブログサイトのトップページに記事一覧を表示する際、各記事のサムネイル画像(サイズばらばら)をサイズを揃えて表示します。
PCでの表示はwidth: 216px;height: 146px;
SPでの表示(ウィンドウ幅640px以下)でwidth: 270px;height: 182px; にそれぞれ揃えます。
↓ 完成イメージはこちら

用意したカスタムフィールドは
<mt:If tag="EntryDataImg">サムネイル: <mt:EntryDataImg /></mt:If>(種類:画像)
<mt:If tag="EntryDataTxt">記事説明文: <mt:EntryDataTxt /></mt:If>(種類:文章)
まずは、MTの「インデックステンプレート」のインデックステンプレートの作成でHTMLとCSSをそれぞれ用意します。
HTMLには以下を記載しました。
<section><mt:If tag="EntryDataImg"> <div class="img blog<MTEntryID pad="1">"><a href="<MTEntryPermalink>"><img src="<MTEntryDataImgAsset><mt:SetVarBlock name="img_width_b"><mt:AssetProperty property="image_width"></mt:SetVarBlock><mt:SetVarBlock name="img_height_b"><mt:AssetProperty property="image_height"></mt:SetVarBlock><mt:SetVarBlock name="img_width_bp"><mt:getvar name="img_height_b" op="/" value="img_width_b"></mt:SetVarBlock><MTIf name"img_width_bp" gt="0.75"><MTAssetThumbnailURL height="182" regex_replace="/^.+?://.+?//","/"><MTElse><MTAssetThumbnailURL width="270" regex_replace="/^.+?://.+?//","/"></MTIf></MTEntryDataImgAsset>" alt="<MTentryTitle>"><time datetime="<mt:EntryDate format="%Y-%m-%d">"><span class="hidden"><mt:EntryDate format="%m/%d"></span></time></a></div><mt:Else> <div class="img imgNone table"><p class="table-cell"><a href="<MTEntryPermalink>">ただいま画像準備中<br><span class="en">coming soon</span></a></p><time datetime="<mt:EntryDate format="%Y-%m-%d">"><span class="hidden"><mt:EntryDate format="%m/%d"></span></time></div></mt:If> <div class="spfloatRight"> <h3><a href="<mt:EntryPermalink encode_html="1">"><span><mt:EntryTitle></span></a></h3><mt:If tag="EntryDataTxt"> <p><mt:EntryDataTxt /></p></mt:If> </div> <ul class="moreLink"> <li><a href="<MTEntryPermalink>"><span>続きを読む</span></a></li> </ul> </section>
解説すると、
<mt:If tag="EntryDataImg">
サムネイル: mt:EntryDataImg に画像が反映されていれば、
<MTEntryDataImgAsset> <mt:SetVarBlock name="img_width_b"><mt:AssetProperty property="image_width"></mt:SetVarBlock> <!-- /画像のオリジナルの横幅(img_width_b) --> <mt:SetVarBlock name="img_height_b"><mt:AssetProperty property="image_height"></mt:SetVarBlock> <!-- /画像のオリジナルの縦幅(img_height_b) --> <mt:SetVarBlock name="img_width_bp"><mt:getvar name="img_height_b" op="/" value="img_width_b"></mt:SetVarBlock> <!-- /縦幅(img_height_b)÷ 横幅(img_width_b)= 縦横比(img_width_bp) --> <MTIf gt="0.75"> <!-- /縦横比(img_width_bp) が0.75(横長)なら --> <MTAssetThumbnailURL height="182" regex_replace="/^.+?://.+?//","/"> <!-- /高さ182px に合わせてリサイズ --> <MTElse> <!-- /縦横比(img_width_bp) が上記以外(縦長)なら --> <MTAssetThumbnailURL width="270" regex_replace="/^.+?://.+?//","/"> <!-- /幅270px に合わせてリサイズ -->
と、縦横比によってリサイズを2通りに振り分けます。
記事毎にCSSを振りますので、MTEntryIDでクラスを指定しておきます。
<div class="img blog<MTEntryID pad="1">">
CSSには以下を記載しました。
.img {
width: 216px;
height: 146px;
overflow: hidden;
}
@media (max-width: 640px) {
.img {
width: 270px;
height: 182px;
}
}
<MTEntries><MTIf tag="EntryDataImg">
.img.blog<$MTEntryID pad="1"$> img {<MTEntryDataImgAsset><MTSetVarBlock name="img_width"><$MTAssetProperty property="image_width"$></MTSetVarBlock><MTSetVarBlock name="img_height"><$MTAssetProperty property="image_height"$></MTSetVarBlock><MTSetVarBlock name="img_width_p"><$MTgetvar name="img_height" op="/" value="$img_width"$></MTSetVarBlock><MTIf gt="0.75"><MTSetVar name="thumb_height" value="182"><MTEntryDataImgAsset><MTAssetThumbnailLink height="$thumb_height" regex_replace='/<a.*?>(.*)</a>/','$1' setvar="thumb_img"></MTEntryDataImgAsset><MTVar name="thumb_img" regex_replace='/<img.*? width="(\d+)" .*?>/','$1' setvar="thumb_width"><MTVar name="thumb_width" op="-" value="216" setvar="margin_left01"><MTVar name="margin_left01" op="/" value="2" setvar="margin_left">
margin-top: -18px;
margin-left: -<MTVar name="margin_left">px;<MTElse><MTSetVar name="thumb_width" value="270"><MTEntryDataImgAsset><MTAssetThumbnailLink width="$thumb_width" regex_replace='/<a.*?>(.*)</a>/','$1' setvar="thumb_img"></MTEntryDataImgAsset><MTVar name="thumb_img" regex_replace='/<img.*? height="(\d+)" .*?>/','$1' setvar="thumb_height"><MTVar name="thumb_height" op="-" value="146" setvar="margin_top01"><MTVar name="margin_top01" op="/" value="2" setvar="margin_top">
margin-top: -<MTVar name="margin_top">px;
margin-left: -27px;</MTIf></MTEntryDataImgAsset>
}</MTIf></mt:Entries>
@media (max-width: 640px) {
<MTEntries><MTIf tag="EntryDataImg">
.img.blog<$MTEntryID pad="1"$> img {<MTEntryDataImgAsset><MTSetVarBlock name="img_width"><$MTAssetProperty property="image_width"$></MTSetVarBlock><MTSetVarBlock name="img_height"><$MTAssetProperty property="image_height"$></MTSetVarBlock><MTSetVarBlock name="img_width_p"><$MTgetvar name="img_height" op="/" value="$img_width"$></MTSetVarBlock><MTIf gt="0.75"><MTSetVar name="thumb_height" value="182"><MTEntryDataImgAsset><MTAssetThumbnailLink height="$thumb_height" regex_replace='/<a.*?>(.*)</a>/','$1' setvar="thumb_img"></MTEntryDataImgAsset><MTVar name="thumb_img" regex_replace='/<img.*? width="(\d+)" .*?>/','$1' setvar="thumb_width"><MTVar name="thumb_width" op="-" value="270" setvar="margin_left01"><MTVar name="margin_left01" op="/" value="2" setvar="margin_left">
margin-left: -<MTVar name="margin_left">px;
margin-top: -0px;<MTElse><MTSetVar name="thumb_width" value="270"><MTEntryDataImgAsset><MTAssetThumbnailLink width="$thumb_width" regex_replace='/<a.*?>(.*)</a>/','$1' setvar="thumb_img"></MTEntryDataImgAsset><MTVar name="thumb_img" regex_replace='/<img.*? height="(\d+)" .*?>/','$1' setvar="thumb_height"><MTVar name="thumb_height" op="-" value="182" setvar="margin_top01"><MTVar name="margin_top01" op="/" value="2" setvar="margin_top">
margin-left: 0px;
margin-top: -<MTVar name="margin_top">px;</MTIf></MTEntryDataImgAsset>
}</MTIf></mt:Entries>
}こちらも、
<MTEntryDataImgAsset> <MTSetVarBlock name="img_width"><$MTAssetProperty property="image_width"$></MTSetVarBlock> <MTSetVarBlock name="img_height"><$MTAssetProperty property="image_height"$></MTSetVarBlock> <MTSetVarBlock name="img_width_p"><$MTgetvar name="img_height" op="/" value="$img_width"$></MTSetVarBlock>
nameがHTMLと違っていますが、上からオリジナル画像の横幅・縦幅・縦横比になってます。
縦長なら、
<MTIf gt="0.75"> <!-- /横長なら --> <MTSetVar name="thumb_height" value="182"> <!-- /PC版の縦表示サイズ182pxをセット --> <MTEntryDataImgAsset><MTAssetThumbnailLink height="$thumb_height" regex_replace='/<a.*?>(.*)</a>/','$1' setvar="thumb_img"></MTEntryDataImgAsset> <MTVar name="thumb_img" regex_replace='/<img.*? width="(\d+)" .*?>/','$1' setvar="thumb_width"> <MTVar name="thumb_width" op="-" value="216" setvar="margin_left01"> <MTVar name="margin_left01" op="/" value="2" setvar="margin_left"> margin-top: -18px; margin-left: -<MTVar name="margin_left">px;
オリジナル画像を縦182pxでリサイズした際の横幅(thumb_width)を求めて、
リサイズした際の横幅(thumb_width)から216px(PC版の横表示サイズ)を引いて(margin_left01)
(margin_left01)を割る2 これがマイナスマージンになり、画像位置を.imgの中で中央に揃えます。