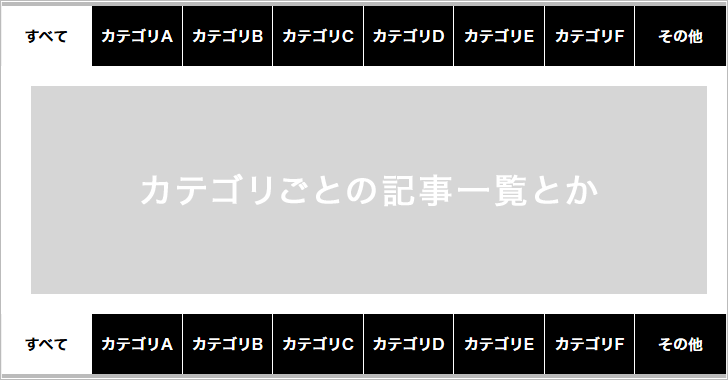
Movable Typeで複数カテゴリを「タブ」にして、「要素」を各カテゴリのリスト(記事一覧)とします。
上下の「タブ」をクリックすると、上下の「タブ」が連動しつつ、「タブ」ごと「要素」が切り替わる動きの実装です。
下の「タブ」をクリックすると、上の「タブ」の位置までスムーススクロールするようにしました。

HTML
<ul class="tab top" id="TOP"> <li>すべて</li> <li>カテゴリA</li> <li>カテゴリB</li> <li>カテゴリC</li> <li>カテゴリD</li> <li>カテゴリE</li> <li>カテゴリF</li> <li>その他</li> </ul> <div class="contents"> <div class="content">「すべて」の記事一覧</div> <div class="content">「カテゴリA」の記事一覧</div> <div class="content">「カテゴリB」の記事一覧</div> <div class="content">「カテゴリC」の記事一覧</div> <div class="content">「カテゴリD」の記事一覧</div> <div class="content">「カテゴリE」の記事一覧</div> <div class="content">「カテゴリF」の記事一覧</div> <div class="content">「その他」の記事一覧</div> </div> <ul class="tab bottom"> <li data-url="#TOP">すべて</li> <li data-url="#TOP">カテゴリA</li> <li data-url="#TOP">カテゴリB</li> <li data-url="#TOP">カテゴリC</li> <li data-url="#TOP">カテゴリD</li> <li data-url="#TOP">カテゴリE</li> <li data-url="#TOP">カテゴリF</li> <li data-url="#TOP">その他</li> </ul>
※こちらも一緒にご覧ください。→「【Movable Type】横並びカテゴリリンクをウィンドウサイズに%で横幅均等」
jQuery
$(function() {
$('.tab>li').click(function() {
var num = $(this).parent().children('li').index(this);
$('.tab').each(function(){
$('>li',this).removeClass('current').eq(num).addClass('current');
});
$('.contents .content').hide().eq(num).show();
}).first().click();
$('.tab.bottom>li').click(function() {
var href= $(this).attr('data-url');
var target = $(href == "#" || href == "" ? 'html' : href);
$("html,body").animate(1000 ,"easeOutQuint");
return false;
});
});参考:上下連動タブ
※「.tab.bottom」からタブ切り替えを行う際には、「#TOP」の位置までスムーススクロールするようにしています。
また、ページ固定ヘッダーなどがある場合には
$('.tab.bottom>li').click(function() {
var headerHight = 100; //ページ固定ヘッダの高さ
var href= $(this).attr('data-url');
var target = $(href == "#" || href == "" ? 'html' : href);
var position = target.offset().top-headerHight; //ヘッダの高さ分位置をずらす
$("html,body").animate({scrollTop:position}, 1000 ,"easeOutQuint");
return false;
});こんな感じにヘッダの高さ分位置を下にずらします。
