Photoshopプラグイン「CSS3Ps」の紹介です。
このプラグインを使用すると、角丸デザイン・グラデーション・影などのデザインをPhotoshop通りに出力できます。
「CSS3Ps」Downloads(2015/04現在)
Download for Adobe Photoshop CC 2015 (see instalation instruction)
Download for Adobe Photoshop CC 2014
Download for Adobe Photoshop CS5, CS6 and CC
Download for Adobe Photoshop CS3 and CS4
私の環境はPhotoshop CS5を使用しています。
【以下、2015/12/11追記】
以前の記事を読み返していたら、余りにも尻切れトンボだったので追記します。
例えば、
- 角丸デザイン
- グラデーション
- 影
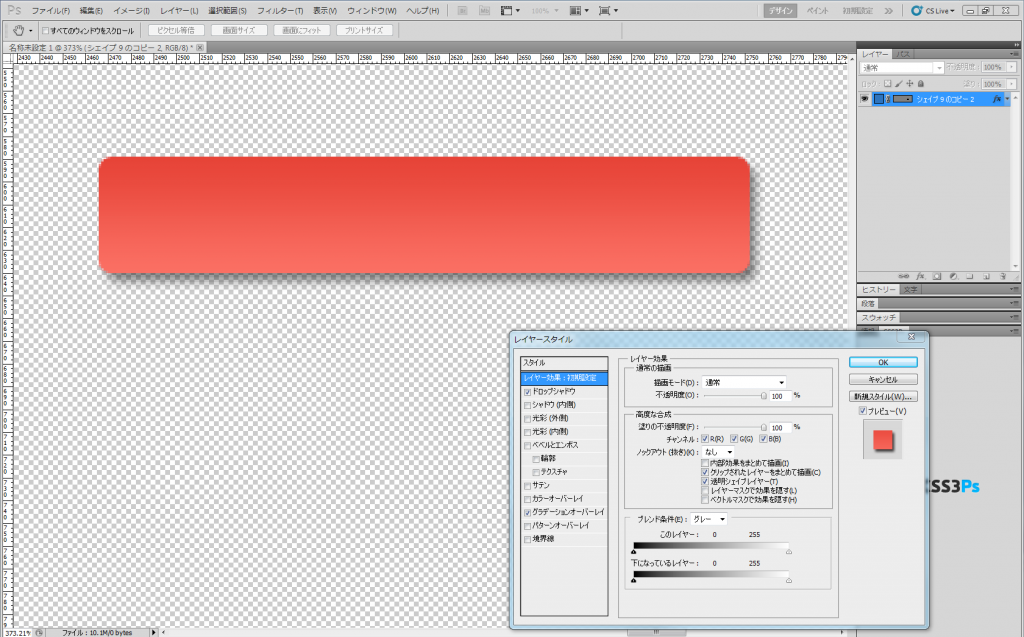
の入った以下の様なデザインがあった際に

ダウンロードしたプラグイン「CSS3Ps」を使用して「角丸デザイン・グラデーション・影など」のスタイル情報をワンクリックで取得出来ます。
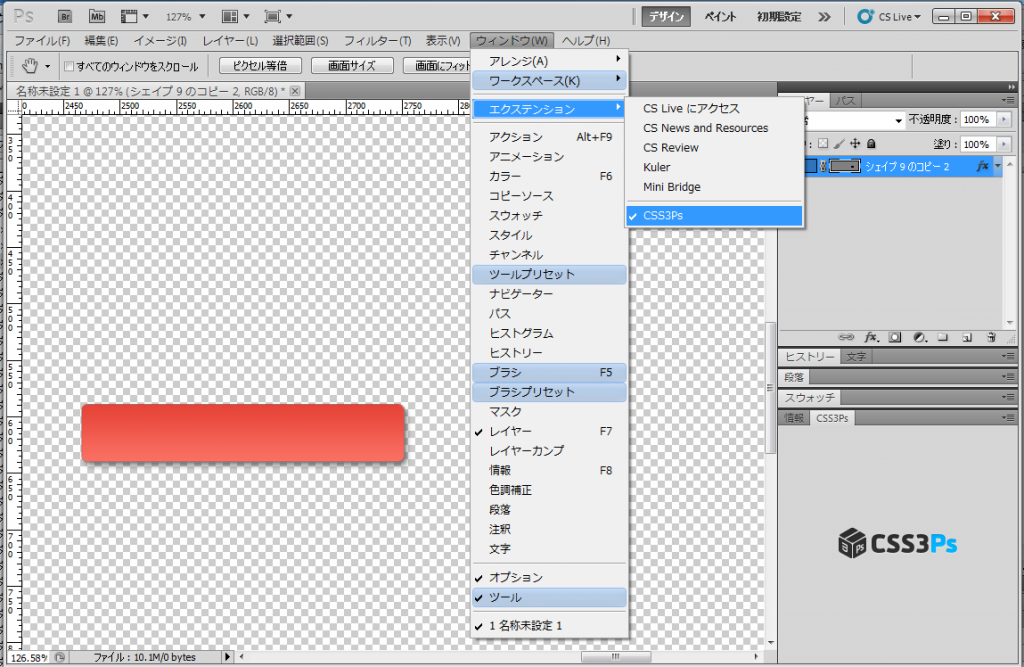
「CSS3Ps」はダウンロード後、
ウィンドウ > エクステンション > CSS3Ps に入ります。

スタイルを参照したいレイヤーを選択して

「CSS3Ps」をクリック

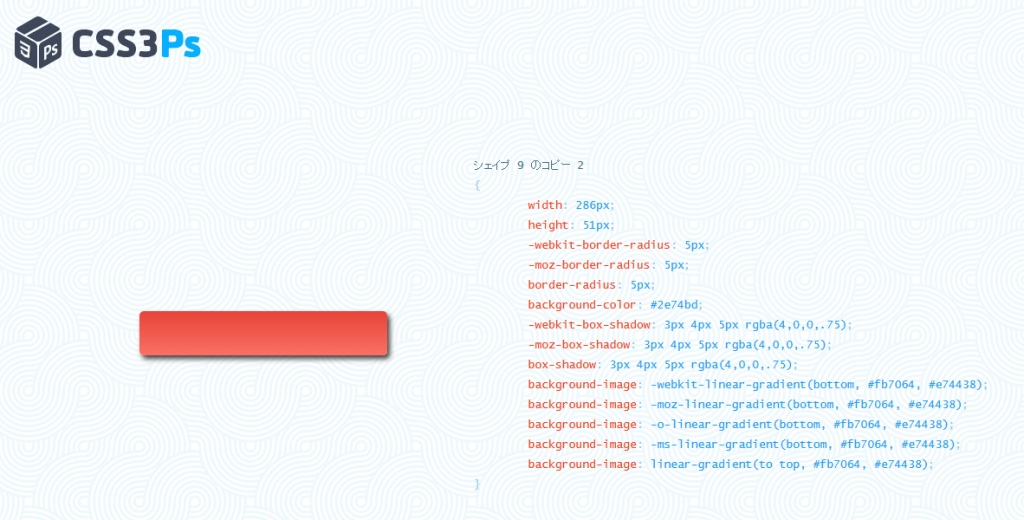
すると、ブラウザが開き、http://css3.ps/~のサイトが展開し、以下の様にスタイル情報が表示されます。

あとは、必要な情報をコピーペーストで使用するだけ!
ベンダープレフィックスまで用意してくれるので、大変助かります!