このサイトはWordPressテーマ「Monaco」で作成しています。
このテーマだけではないですが、WordPressの多くのテーマがそのままでは、
と、調整したい部分がありましたので、PHPを調整してみました。
サーバから直接変更
まず、テーマの調整を行うサーバの場所ですが、
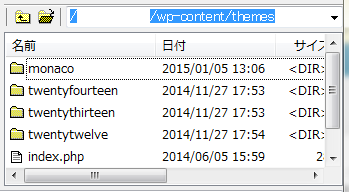
WordPressがまとめておいてある場所/wp-content/themes
ここにダウンロードしたテーマがすべて入っています。

こんな感じに入ってます。今回は「monaco」の中身を変えてみます。
WordPress上で変更を加える
WordPressの管理画面からも変更できます。
WordPressの 外観 > テーマの編集 から調整できます。
TOPページ・月別・カテゴリ別などのリストページで記事がすべて表示される。
Monaco: content.php
以下変更
<?php if ( is_search()) : ?>
↓
<?php if ( is_search() || is_home() || is_archive() ) : ?>
Monaco: テーマのための関数 (functions.php)
以下追加
// 抜粋の文字数(下記では、160文字に設定)
function new_excerpt_mblength($length) {
return 160;
}
add_filter(‘excerpt_mblength’, ‘new_excerpt_mblength’);
// リンクの文字列(下記では、”続きを読む” に設定)
function new_excerpt_more($more) {
return ' ... <a class="more" href="'. get_permalink() . '">続きを読む</a>';
}
add_filter('excerpt_more', 'new_excerpt_more');参考:WordPress(ワードプレス)カスタマイズの基本!初心者必読のテーマ・テンプレートやウィジェット等のカスタマイズ「8、【トップページの記事情報を「抜粋表示」にする】:Wordpress(ワードプレス)のカスタマイズ」
参考:Web Design Recipes:WordPressのよくあるカスタマイズコード「functions.php」多め
タイトルの英文字がすべて大文字になる。
調整前は、「Dreamweaver」が「DREAMWEAVER」、「jQuery」が「JQUERY」になってました。
Monaco: スタイルシート (style.css)
text-transform:uppercase;/* 全てを大文字で表示します。 */
このstyle、普段使わないのですっかり忘れてました。
「あれ?styleなのここ?」ってなりました。
ちなみに、
text-transform: none;/* 初期値 */ text-transform: capitalize;/* 単語の先頭文字を大文字で表示します。 */ text-transform: lowercase;/* 全てを小文字で表示します。 */
です。