ウェブサイトURLが含まれる絶対パスを相対パスに変更する方法です。
画像・リンクの設定に使用できます。
画像の場合
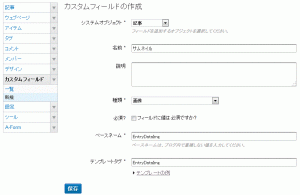
カスタムフィールドでサムネイル画像を作成して使う時に
「regex_replace」でドメインなど指定して、「スキームとホスト名付絶対パス」を「パス名のみの絶対パス」に変更しますが、
クライアント案件の場合など「テスト」と「本番」でドメインの違う環境で作業するとなると、
本番化作業の際に「regex_replace」の指定をそれぞれ書き変える必要がありましたが、
<img src="<MTEntryDataImgAsset><$MTAssetThumbnailURL regex_replace="ドメイン","" width="幅"$></MTEntryDataImgAsset>" alt="" />
この作業を忘れてしまったりすると危険なので(本番化はテストの情報をママ反映するだけにしておきたい…)
このドメインの部分を正規表現にしてテストから本番に移す際に手間の出ないようにしました。
こちら忘備録として書いておきます。
<img src="<MTEntryDataImgAsset><$MTAssetThumbnailURL regex_replace="/^.+?://.+?//","/" width="幅"$></MTEntryDataImgAsset>" alt="" />
参考外部ページ
Aリンクの場合
例えば、
WEBサイト「http://www.test.co.co/」に、「news」というブログがあり、
年別一覧とかのリンク先をテンプレートで出力するときには、
絶対パス
<a href="<$mt:ArchiveLink$>"> <a href="http://www.test.co.co/news/2014/archive.html">
相対パス
<a href="<$mt:ArchiveLink regex_replace="/^.+?://.+?//","/"$>"> <a href="/news/2014/archive.html">
と、なります。