Movable Typeでの、PageSpeed Insights対策について。まとめ。
速度の対応
- HTMLの対応
- CSSの対応
- JSの対応
- 画像の対応
- 圧縮を有効にする
スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScriptを排除する
JSの読み込み位置変更しました。
<head></head>の中に書かれている<script src=”/jquery-1.10.2.min.js”></script>などのJSの読み込みを
<script src="/jquery-1.10.2.min.js"></script> </body>
</body>の直前に移動します。
.htaccess追加
キャッシュ設定
# BEGIN Browser Cache <ifModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 1 seconds" ExpiresByType text/html "access plus 1 seconds" ExpiresByType image/gif "access plus 1 weeks" ExpiresByType image/jpeg "access plus 1 weeks" ExpiresByType image/png "access plus 1 weeks" ExpiresByType image/x-icon "access plus 1 weeks" ExpiresByType text/css "access plus 1 year" ExpiresByType text/javascript "access plus 1 year" ExpiresByType application/x-javascript "access plus 1 year" ExpiresByType application/x-shockwave-flash "access plus 1 year" </ifModule> # END Browser Cache
HTMLのブラウザのキャッシュを活用する
ExpiresByType text/html "access plus 1 seconds"
画像のブラウザのキャッシュを活用する
ExpiresByType image/gif "access plus 1 weeks" ExpiresByType image/jpeg "access plus 1 weeks" ExpiresByType image/png "access plus 1 weeks" ExpiresByType image/x-icon "access plus 1 weeks"
CSSのブラウザのキャッシュを活用する
ExpiresByType text/css "access plus 1 year"
JSのブラウザのキャッシュを活用する
ExpiresByType text/javascript "access plus 1 year" ExpiresByType application/x-javascript "access plus 1 year"
flashのブラウザのキャッシュを活用する
ExpiresByType application/x-shockwave-flash "access plus 1 year"
gzip圧縮
gzip圧縮でCSSやJSなどの転送量を減らす方法を参考に設定しました。
mod_deflateで一括設定する
「mod_deflate」というモジュールを利用して、サーバーからブラウザに転送するデータを圧縮する方法です。.htaccessを編集します。
MT管理外の画像を最適化する
静的アップしている画像のみ、TinyPNGで圧縮しました。
MT管理の画像を最適化する
MTプラグイン「ImageUploadUtility 通常版」を追加しました。
圧縮率は「85%」と入れておきました。
JPEG画像のアップロード時、指定した圧縮率でファイルサイズを削減させることができます。
なので、プラグイン反映前に作成した記事の場合、画像は反映し直さないと圧縮されません。

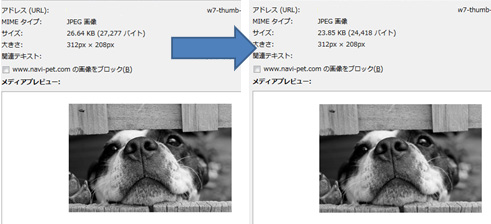
例えば、インデックステンプレートで読みだしている画像。
左はプラグインを入れる前:26.64KB(27,277バイト)
右はプラグインを入れた後にアイテムを入れ直し再構築:23.85KB(24,418バイト)
また、このプラグインにはpro版(有料)があり、
第2条 利用条件・範囲
━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━━
1.お客様は、本契約の定めに従い、本ソフトウェアを非営利目的で、
非独占且つ譲渡禁止の条件により利用できるライセンスを有するものとします。
また、本ソフトウェアの個人利用以外の利用(例:営利目的組織、法人、非営利組織、
教育機関又は政治団体による利用等)は、如何なる目的であっても禁止とします。
ただし、本契約に定める非営利目的の範囲内において、個人ブログ・サイトにより
一個人への支払いの形で金銭を得ること、並びにサイトの主たる目的に付随する活動を
通して金銭を得ることは、本契約に違背しません。
会社名を出して運用するサイトの場合には、有料版の使用を検討する必要があります。
css・js・HTMLをminifyしてくれるプラグイン「mt-plugin-minifier」反映
MTプラグイン「mt-plugin-minifier」を追加しました。
参考:Webサイトのパフォーマンスをチューニングする
MT管理のHTML を縮小する
テンプレートを<MTHTMLCompressor>〜</MTHTMLCompressor>で囲みます。
MT管理のCSS を縮小する
テンプレートを<MTCSSCompressor>〜</MTCSSCompressor>で囲みます。
MT管理のJavaScript を縮小する
テンプレートを<MTJSCompressor>〜</MTJSCompressor>で囲みます。
MT管理外のファイルをminify
MT管理外のCSS を縮小する
CSS Drive css compressorを使用しました。
参考:CSS圧縮 webサービス css compressor
MT管理外のJavaScript を縮小する
JS Minifier (JavaScriptの圧縮)を使用しました。
js非同期
↓のように書くと非同期になります。ただし、外部サービスの非同期は管理できません。(外部サービス「googletagmanager」「facebook」「google-analytics」はこれだけでは駄目でした。)
<script src="..." async defer></script>