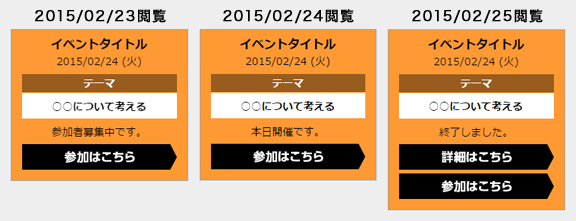
イベント告知用Boxを作成しました。ページを閲覧するタイミングによって閲覧者に対して提示する情報を変更します。

2015/02/24に開催するイベントの告知枠です。閲覧のタイミングによって
前日までは「参加者募集中です。」
当日には「本日開催です。」
後日には「終了しました。」を表示します。
用意したカスタムフィールド
| 名前 | 種類(オプション) | ベースネーム | 説明 |
|---|---|---|---|
| テーマ | テキスト | event_topic | イベントのテーマを入力 |
| 参加者 | ラジオボタン(募集中,満員) | event_wanted | イベントに募集するかどうかを入力 |
| 詳細 | チェックボックス | special | 詳細はこちらのリンク先とする |
| 開催日 | 日付と時刻 | event_day | イベントの開催日を入力 |
テンプレート
<MTSetVarBlock name="link"><MTEntries lastn="1" field:special="1"><$mt:EntryPermalink$></MTEntries></MTSetVarBlock>
<MTEntries lastn="1" category="イベント"> <div class="barBox">
<dl class="eventBox">
<dt class="center">C-LAB IDEA SHARING</dt>
<dd>
<p class="center"><mt:If tag="evententrydata"><mt:evententrydata format="%Y/%m/%d (%a)"></mt:If></p><mt:If tag="evententrytopic">
<dl>
<dt>テーマ</dt>
<dd><mt:evententrytopic></dd>
</dl></mt:If><MTSetVarBlock name="radio"><mt:evententrywanted></MTSetVarBlock><MTIf name="radio" eq="募集中"><mt:If tag="evententrydata">
<span class="icon" style="display:none"><mt:evententrydata format="%Y:%m:%d:%H:%M:%S"></span></mt:If>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
<script type="text/javascript">
<!--
// 本日の場合に表示させたい内容
var today_content = '<p class="center">本日開催です。</p>';
// 過去の場合に表示させたい内容
var old_content = '<p class="center">終了しました。</p><div class="btn endBtn"><a href="<MTGetvar name="link">">詳細はこちら</a></div>';
// 未来の場合に表示させたい内容
var future_content = '<p class="center">参加者募集中です。</p>';
var currentDate = new Date();
jQuery(function(){
jQuery('.icon').each(function(){
time = (jQuery(this).text()).split(":");
var entryDate = new Date(time[0], time[1]-1, time[2], time[3], time[4], time[5]);
var now = (entryDate.getTime()/(24*60*60*1000)) - (currentDate.getTime()/(24*60*60*1000));
now = Math.ceil(now);
if (now == 0) {
jQuery(this).html(today_content);
jQuery(this).css('display', 'inline');
} else if (now > 0) {
jQuery(this).html(future_content);
jQuery(this).css('display', 'inline');
} else {
jQuery(this).html(old_content);
jQuery(this).css('display', 'inline');
}
});
});
//-->
</script>
<div class="btn"><a href="<$mt:EntryPermalink$>" onclick="ga('send', 'event', 'TOP', 'Click', 'CV_button');"><img src="/shared/images/bt_event_1.png" alt="参加はこちら"></a></div><MTElseIf name="radio" eq="満員">
<mt:If tag="evententrydata">
<span class="icon" style="display:none"><mt:evententrydata format="%Y:%m:%d:%H:%M:%S"></span></mt:If>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
<script type="text/javascript">
<!--
// 本日の場合に表示させたい内容
var today_content = '<p class="center">こちらは、定員に達しました。<br>たくさんのご応募ありがとうございます。</p><div class="btn"><a href="<$mt:EntryPermalink$>">詳細はこちら</a></div>';
// 過去の場合に表示させたい内容
var old_content = '<p class="center">終了しました。</p><div class="btn"><a href="<MTGetvar name="link">">詳細はこちら</a></div>';
// 未来の場合に表示させたい内容
var future_content = '<p class="center">こちらは、定員に達しました。<br>たくさんのご応募ありがとうございます。</p><div class="btn"><a href="<$mt:EntryPermalink$>">詳細はこちら"></a></div>';
var currentDate = new Date();
jQuery(function(){
jQuery('.icon').each(function(){
time = (jQuery(this).text()).split(":");
var entryDate = new Date(time[0], time[1]-1, time[2], time[3], time[4], time[5]);
var now = (entryDate.getTime()/(24*60*60*1000)) - (currentDate.getTime()/(24*60*60*1000));
now = Math.ceil(now);
if (now == 0) {
jQuery(this).html(today_content);
jQuery(this).css('display', 'inline');
} else if (now > 0) {
jQuery(this).html(future_content);
jQuery(this).css('display', 'inline');
} else {
jQuery(this).html(old_content);
jQuery(this).css('display', 'inline');
}
});
});
//-->
</script><MTElse>
<div class="btn"><a href="<$mt:EntryPermalink$>">詳細はこちら</a></div></MTIf>
</dd>
</dl>
<!-- /barBox --></div>
</MTEntries>