テンプレート コード
<h3><$MTArchiveDate format="%Y"$>年</h3><MTSetVarBlock name="month"><MTArchiveList archive_type="Monthly">-<$MTArchiveDate format="%B"$>-</MTArchiveList></MTSetVarBlock><MTsetVar name="count" value="0"> <div class="boxBody"> <table> <col width="100px"> <col width="100px"> <col width="100px"> <tbody><MTArchiveList archive_type="Monthly"><MTSetVar name="count" value="1" op="+"><MTIf name="__counter__" op="%" value="3" eq="2"> <td><a href="<$MTArchiveLink$>"><$MTArchiveDate format="%b月"></a></td><MTElseIf name="__counter__" op="%" value="3" eq="0"> <td><a href="<$MTArchiveLink$>"><$MTArchiveDate format="%b月"></a></td> </tr><MTElse> <tr> <td class="shadow"><a href="<$MTArchiveLink$>"><$MTArchiveDate format="%b月"></a></td></MTIf></MTArchiveList><MTIf name="count" op="%" value="3" eq="0"><MTElseIf name="count" op="%" value="3" eq="2"> <td></td> </tr><MTElse> <td></td> <td></td> </tr></MTIf> </tbody> </table> </div></MTArchiveList>
書きだされるHTMLソース
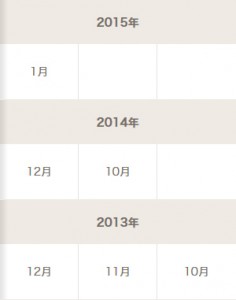
<h3>2015年</h3> <div class="boxBody"> <table> <colgroup><col width="100px"> <col width="100px"> <col width="100px"> </colgroup><tbody> <tr> <td class="shadow"><a href="#">1月</a></td> <td></td> <td></td> </tr> </tbody> </table> </div> <h3>2014年</h3> <div class="boxBody"> <table> <colgroup><col width="100px"> <col width="100px"> <col width="100px"> </colgroup><tbody> <tr> <td class="shadow"><a href="#">12月</a></td> <td><a href="#">10月</a></td> <td></td> </tr> </tbody> </table> </div> <h3>2013年</h3> <div class="boxBody"> <table> <colgroup><col width="100px"> <col width="100px"> <col width="100px"> </colgroup><tbody> <tr> <td class="shadow"><a href="#">12月</a></td> <td><a href="#">11月</a></td> <td><a href="#">10月</a></td> </tr> </tbody> </table> </div>