横並びカテゴリリンクを作成した際に

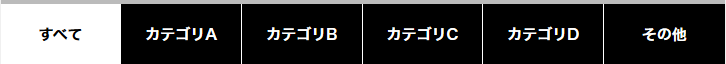
こんな感じに横幅等分で並べます。
HTML
<MTsetVar name="count" value="0"><!--カウントを0に設定--> <MTSetVarBlock name="categoryTitle"><$mt:CategoryLabel$></MTSetVarBlock><!--name="categoryTitle"にカテゴリ名をセット--> <MTEntries><MTSetVar name="count" value="1" op="+"></mt:Entries><!--公開されている記事数をカウント--> <MTIf name="count" eq="0">カテゴリに一つも記事の無い場合の記述 <MTElse> <ul> <li>すべて</li> <MTSubCategories sort_by="user_custom" category="$categoryTitle"><!--管理画面で並び替えた順番でカテゴリの一覧を出力--> <mt:SetVarBlock name="cat_cnt"><$MTCategoryCount$></mt:SetVarBlock><!--カテゴリに含まれる記事の件数をname="cat_cnt"にセット--> <mt:If name="cat_cnt" ne="0"><!--name="cat_cnt"が0じゃなかったら--> <li><$MTCategoryLabel$></li></mt:If><!--カテゴリ名表示--> </MTSubCategories> </ul></MTif>
※画像の「その他」もカテゴリ名だとします。
CSS
<mt:SetVarBlock name="num"> <MTsetVar name="count" value="0"> <MTSubCategories sort_by="user_custom" category="$categoryTitle"> <mt:SetVarBlock name="cat_cnt"><$MTCategoryCount$></mt:SetVarBlock> <mt:If name="cat_cnt" ne="0"> <MTSetVar name="count" value="1" op="+"> <MTSubCatIsLast><mtgetvar name="count"></MTSubCatIsLast>/*カテゴリ一覧を出力するループの中で最後のときだけ name="count"を表示(頭から数字が振られているのでカテゴリ数の合計値)*/ </mt:If> </MTSubCategories> </mt:SetVarBlock>
name=”num”を設定します。
記事のあるカテゴリのみ頭から数字が振られているので
最後のカテゴリの数字のみ表示 = 記事のあるカテゴリの合計値になります。
<mt:SetVarBlock name="num2"> <MTGetVar name="num" value="1" op="+">/*「すべて」の分を1足しておきます。*/ </mt:SetVarBlock> <$mt:SetVar name="variable1" value="100"$>/*name="variable1"に分子になる100を用意*/ <mt:SetVarBlock name="num3"> <MTGetVar name="variable1" value="$num2" op="/">/*100÷分割したい数*/ </mt:SetVarBlock>
name=”num2″, name=”variable1″, name=”num3″と設定して、
<mt:If name="num2" lt="2">/*「すべて」の分を1足して、2より小さかったら*/
<style type="text/css">
ul {
display: none;/*例えば、表示しないとか*/
}
</style><MTElse>
<style type="text/css">
ul li {
width: <MTGetVar name="num3">%;
}
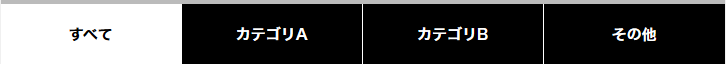
</style></mt:If>これでカテゴリが減っても

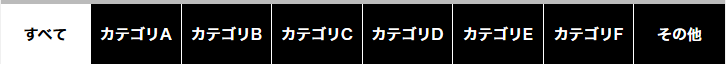
増えても

横幅均等に並びます。