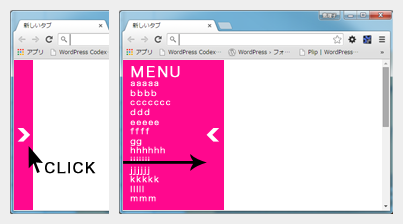
「ウィンドウの縦サイズに収まるメニュー」のご紹介です。

HTML
<section id="menu"> <dl> <dt>メニューボックス(開閉ボタンになります。)</dt> <dd> <h1>MENU</h1> <ul> <li><a href="#">aaaaa</a></li> <li><a href="#">bbbb</a></li> <li><a href="#">ccccccc</a></li> <!--略--> </ul> </dd> </dl> </section>
CSS
positionでメニュー位置を調整、fixdで絶対配置
#menu {
position: fixed;
left: 0;
top: 0;
z-index: 999;
}
#menu dt {
width: 60px;
cursor: pointer;
float: right;
}
#menu dd {
width: 0px;/*ddの横サイズで横開閉させます。*/
float: right;
overflow-y: scroll;/*ウィンドウの縦サイズでスクロール*/
}※「#menu dd」の中身は縦のみスクロールさせますが、スクロールバーはそのままだと右側に出るので、【jQuery】スクロールバー用プラグイン「jQuery custom content scroller」でご紹介しているプラグインで左側に寄せることもできます。
jQuery
jQueryでウィンドウの縦サイズを求め、メニュー(dt、dd)の高さに反映します。
$(window).on(‘load resize’, function(){
var windowHeight = $(window).height();
$(‘#menu dt’, ‘#menu dd’).height(windowHeight);jQueryでメニューの横開閉を用意。
$(‘#menu dt’).click(function(){
$(this).siblings().animate({
width: '280' // (カスタムアニメーション)
}, 5000, function() {