スマホとPCがワンソースの時に、一番見せ方が違ってくるのがメニュー部分です。
今までの実装で参考にしてきたjQuery参考サイトをご紹介します。
Drawer
jQuery プラグインになっているので、ダウンロードして使用します。

ハンバーガーメニューの位置をDemoサイトで変更できます。
メニューが開いた際に本体ページのスクロールが効かなくなるのも(メニューのみスクロールが発生する)何気にいいです。

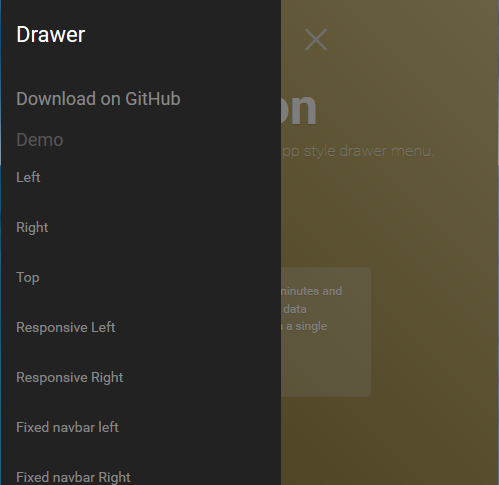
画像はLeftに設定して、メニューを開いたところ。
黒いメニュー内だけスクロールしている。
上から落ちてくるメガメニュー
以下は、jQuery プラグインではないですが、動きの参考にしたサイトです。
Fuji Foods RECRUITING SITE

多分ここら辺のjSが動きの制御かな↓
Fuji.dropdown = function($wrap, options){
var options = $.extend({
$trigger: $wrap.find('> li'),
$target : $wrap.find('.drop-down'),
show : $('#Header').height(),
dulation: 600,
ease : 'easeOutCubic'
}, options);LAVAを知る | ホットヨガスタジオLAVAの求人・採用

多分ここら辺のjSが動きの制御かな↓
$("header .drawer-menu-item").hover(function() {
$(this).children('.drawer-submenu').stop().animate({"top": "85px"},800);
$(this).addClass('menuOpen');
}, function() {
$(this).children('.drawer-submenu').stop().animate({"top": "-400px"},800);
$(this).removeClass('menuOpen');
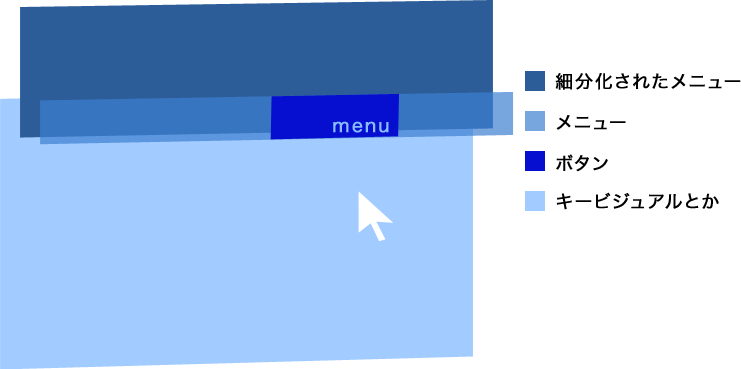
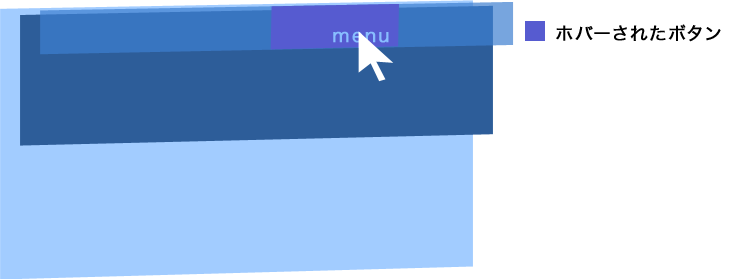
});上記2つのサイトを参考にすると、

見えない位置にposition配置された「細分化メニュー」が、

ボタンがホバーされると見える位置にposition配置の指定が変わる、アニメーションで動きをつけながら。
LAVAを知る | ホットヨガスタジオLAVAの求人・採用の方は、ブラウザサイズが小さくなるとメニューの動きがDrawerぽくなりますので、レスポンシブ対応で両方使用しているようです。
I will right away grab your rss as I can’t find your email subscription hyperlink or newsletter service. Do you have any? Please let me realize so that I may subscribe. Thanks.
Thank you for your comment!
RSS feed URL is “http://www.ofuta.me/?feed=rss2“.
I will consider the establishment of a button for RSS feed.