前段
ツイッターやインスタグラムから、写真や動画を投稿してもらうイベントを行う際に、特定のハッシュタグを指定して集計をとります。
新規イベントのランディングページから投稿してもらうための導線を設けるとしましょう。
ハッシュタグ指定を入れたツイッターの投稿ボタンでは
(以下、クリックして試してみたらわかるのですが)
Twitterのハッシュタグ付き投稿ボタン
写真や動画を投稿に追加することができません。
→PC:そもそも画像添付のボタンが表示されない…
→SP:OGPが添付されるため、画像添付ボタンが無効な状態になってしまう
また、インスタグラムは上記ツイッターのような投稿ボタンの機能がありません。
どちらも、
写真や動画と特定のハッシュタグで投稿してもらうのであれば、
個人アカウントからの投稿アクションに頼らないといけません。
そこで問題になるのが
ハッシュタグを誤字で投稿されてしまうと集計が取れず、
せっかく投稿してもらえても、集計から外れて無駄になってしまうことです。
調査
投稿ボタンの遷移先をツイッタートップまたはインスタグラムトップにして
新規ツイートしてもらう。のは決定しましたが、
いかにしてハッシュタグを正しくつけてもらうか?
以下が調査時に出てきた回答です。
【Twitter】ツイートボタンからハッシュタグをつけた上で画像を投稿してもらう方法
ハッシュタグの打ち間違いを防ぐために、ツイートしてほしいハッシュタグをコピーできる機能を用意しているサイトもあります。これはJavascriptで実装できるので簡単!ユーザーにも優しいですね!
具体的なコードを考える
参照:クリック一つでクリップボードにコピーする機能(HTMLとJavaScriptのみで実現)
<p>下のボタンを押すと、ハッシュタグがコピーされます!<br> ハッシュタグをコピーして、ハッシュタグ付きの投稿をしてください!</p> <input id="copyTarget" type="text" value="#ハッシュタグ" readonly><button onclick="copyToClipboard()">ハッシュタグをコピー</button>
<script>
function copyToClipboard() {
// コピー対象をJavaScript上で変数として定義する
var copyTarget = document.getElementById("copyTarget");
// コピー対象のテキストを選択する
copyTarget.select();
// 選択しているテキストをクリップボードにコピーする
document.execCommand("Copy");
// コピーをお知らせする
alert("コピーできました! : " + copyTarget.value);
}
</script>
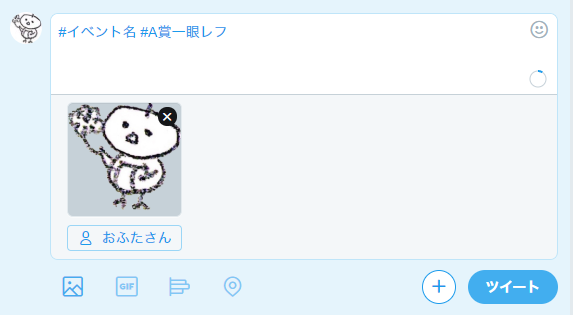
※この方法だと、【Twitter】ツイートボタンからハッシュタグをつけた上で画像を投稿してもらう方法の参考キャプチャのように、inputタグを見えなくしてボタンデザインのみにするのは危険です。
type=”hidden” も styleでdisplay=”none” も、どちらも「選択しているテキスト」の状態に当たらなくなってしまうようです。
ここで、クライアントから第二の要望がありました。
ハッシュタグは
#イベント名…今回のイベント固有のハッシュタグ
#希望商品……希望ごとにもハッシュタグをつけてほしいとのこと
そこで上記を基に考えた結果、以下になりました。
↓最終解決案
スマホの際の問題
3年前の記事なんですけが、
参照:iOS, Android ではクリップボードへコピーするボタンの設置はできない…と言った方が良い
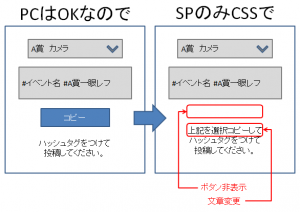
コピーボタンが効かないかもしれないので、問題のないPCの表示はこのまま、SPのみ変更することとなりました。

これを踏まえて、以下になりました。
↓最終解決案
最終解決案
<p>応募商品を選んで、ハッシュタグをコピー</p> <select name="copyTarget"> <option value="#イベント名 #A賞一眼レフ" selected>A賞 カメラ</option> <option value="#イベント名 #B賞旅行券3万円分">B賞 旅行券</option> <option value="#イベント名 #C賞菓子詰め合わせ">C賞 菓子</option> </select> <input id="copyTarget" type="text" value="#イベント名 #A賞一眼レフ" readonly> <button onclick="copyToClipboard()" class="pcBlock">コピー</button> <p><span class="spInline">上記ハッシュタグを選択コピーしていただき、</span>ハッシュタグをつけて写真応募投稿をしてください!</p> <ul> <li><a href="https://twitter.com/" target="_blank">Twitterから応募する!</a></li> <li><a href="https://www.instagram.com/" target="_blank">Instagramから応募する!</a></li> </ul>
<script>
$(function() {
$('select[name=copyTarget]').change(function() {
var val = $('[name=copyTarget] option:selected').val();
$('#copyTarget').val(val);
});
});
</script>
<script>
function copyToClipboard() {
// コピー対象をJavaScript上で変数として定義する
var copyTarget = document.getElementById("copyTarget");
// コピー対象のテキストを選択する
copyTarget.select();
// 選択しているテキストをクリップボードにコピーする
document.execCommand("Copy");
// コピーをお知らせする
alert("コピーできました! : " + copyTarget.value);
}
</script>
/* display
-------------------------------------------------- */
@media screen and (min-width: 960px) {
.pcBlock {
display: block;
}
.spInline {
display: none;
}
}
@media screen and (max-width: 959px) {
.pcBlock {
display: none;
}
.spInline {
display: inline;
}
}