CSSの擬似要素(:before、:after)を使用して三角形で吹き出しを作るコツです。
CSSで作成する三角形で当初難しかったのは
・サイズの調整
・表示位置の調整
でした。
今回は、上記がわかったので記事にしてみます。
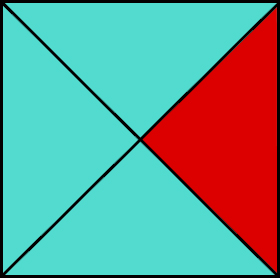
まず三角形の原理から、
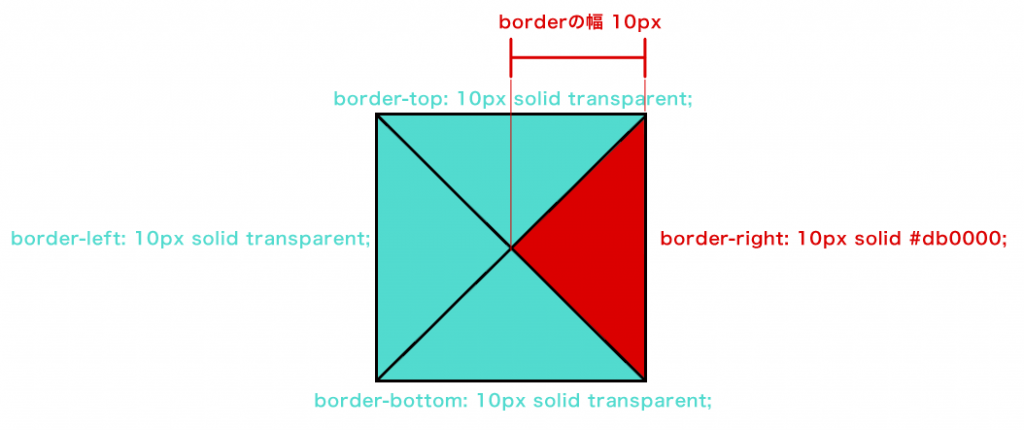
実は三角に見えてこっそり四角なんです。

border-top: 10px solid transparent; border-right: 10px solid #db0000; border-bottom: 10px solid transparent; border-left: 10px solid transparent;

※transparentは無色透明です。
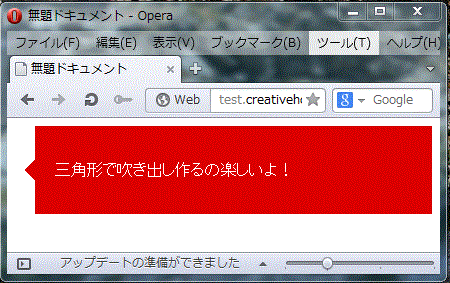
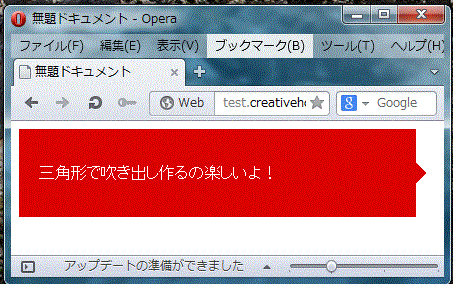
実際にHTML/CSSを用意して、ブラウザで見るとこうなります。

HTML/CSSはこうなってます。
<!DOCTYPE HTML>
<html>
<head>
<style type="text/css">
.balloon {
padding: 20px;
margin: 0 0 0 20px;
color: #ffffff;
background: #db0000;
position: relative;
}
.balloon:after{
content: "";
width: 0;
height: 0;
border-top: 10px solid transparent;
border-right: 10px solid #db0000;
border-bottom: 10px solid transparent;
border-left: 10px solid transparent;
position: absolute;
left: -20px;
top: 50%;
margin-top: -10px;
}
</style>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>無題ドキュメント</title>
</head>
<body>
<div class="balloon">
<p>三角形で吹き出し作るの楽しいよ!</p>
</div>
</body>
</html>
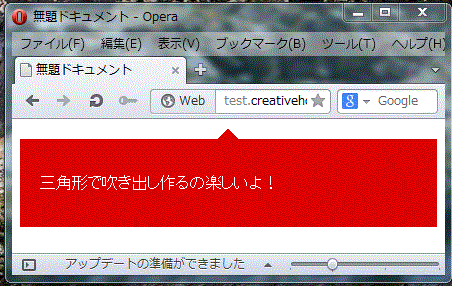
次に表示位置の調整の仕方ですが、
left: -20px;/*四角の幅*/ top: 50%; margin-top: -10px;/*四角の幅÷2*/
こうなってます。
なので、上部なら

.balloon:after{
content: "";
width: 0;
height: 0;
border-top: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid #db0000;
border-left: 10px solid transparent;
position: absolute;
top: -20px;
left: 50%;
margin-left: -10px;
}
こうなって、
右側なら

.balloon:after{
content: "";
width: 0;
height: 0;
border-top: 10px solid transparent;
border-right: 10px solid transparent;
border-bottom: 10px solid transparent;
border-left: 10px solid #db0000;
position: absolute;
right: -20px;
top: 50%;
margin-top: -10px;
}
こうなって、
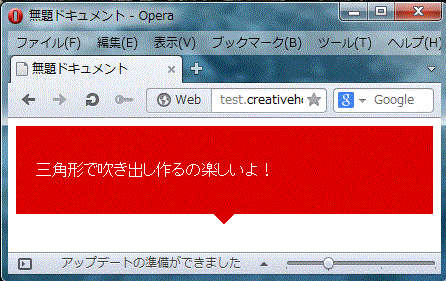
下側なら

.balloon:after{
content: "";
width: 0;
height: 0;
border-top: 10px solid #db0000;
border-right: 10px solid transparent;
border-bottom: 10px solid transparent;
border-left: 10px solid transparent;
position: absolute;
bottom: -20px;
left: 50%;
margin-left: -10px;
}
こうなります。