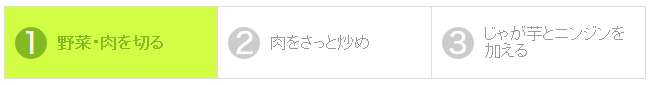
olの行頭数字を好きなデザインに装飾します。
数字のfont-familyを変更したり、丸囲みに装飾したり、数字の表示位置も変更出来ます。

HTML
<ol class="table process"> <li class="table-cell on">野菜・肉を切る</li> <li class="table-cell">肉をさっと炒め</li> <li class="table-cell">じゃが芋とニンジンを加える</li> </ol>
※ class=”table”と class=”table-cell”は、横に並べるスタイルのためのクラスです。説明は後程。
CSS
ol.process {
width: 100%;
padding: 0;
margin: 0x;
border: 1px solid #dddddd;
box-sizing: border-box;
counter-reset: number;
}
ol.process li {
width: 34%;
padding: 19px 10px 18px 53px;
border-right: 1px solid #dddddd;
color: #999999;
box-sizing: border-box;
position: relative;
}
ol.process li:before {
content: ' ';
width: 32px;
height: 32px;
margin-top: -16px;
border-radius: 16px;
background-color: #cccccc;
position: absolute;
top: 50%;
left: 10px;
}
ol.process li:after {
counter-increment: number;
content: counter(number);
width: 32px;
height: 32px;
margin-top: -16px;
font-size: 18px;
font-size: 1.8rem;
line-height: 32px;
color: #ffffff;
text-align: center;
position: absolute;
top: 50%;
left: 10px;
font-family: "ヒラギノ角ゴ Std W6","Hiragino Kaku Gothic Std";
}
ol.process li.on {
color: #83ba23;
font-weight: bold;
background: #d1fd44;
}
ol.process li.on:before {
background-color: #83ba23;
}
ol.process li.on:after {
font-weight: normal;
}
ol.process li:last-child {
border-right: 0;
}:beforeでは、数字の下に引く●を
:afterで、数字を置いています。
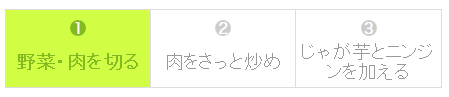
CSSでレスポンシブも対応

@media screen and (max-width: 640px) {
ol.process {
margin: 20px 0 15px;
}
ol.process li.table-cell {
padding: 31px 0 6px;
font-size: 12px;
font-size: 1.2rem;
text-align: center;
}
ol.process li.table-cell:before, ol.process li.table-cell:after {
width: 16px;
height: 16px;
margin-top: 0;
margin-left: -8px;
top: 10px;
left: 50%;
}
ol.process li.table-cell:after {
font-size: 9px;
font-size: 0.9rem;
line-height: 16px;
}
}
class=”table”と class=”table-cell”
テーブル要素じゃないけど、レイアウトはテーブルにしたい時に「display: table;」でテーブルレイアウトを実現しています。
.table {
width: 100%;
display: table;
table-layout: fixed;
}
.table .table-cell {
display: table-cell;
vertical-align: middle;
text-align: left;
}以下の説明は、参考サイトでご確認を!
counter-reset: number; /* 名前を付けたカウンターをリセット */
counter-increment: number; /* 任意の名前を付けて! */
content: counter(number);/* 名前を付けたカウンターを呼び出し */
参考:[CSS] olの数字をCSSでいい感じに装飾する方法
